
GO - Mobile Web Application
Make no mistake. This is a web app!
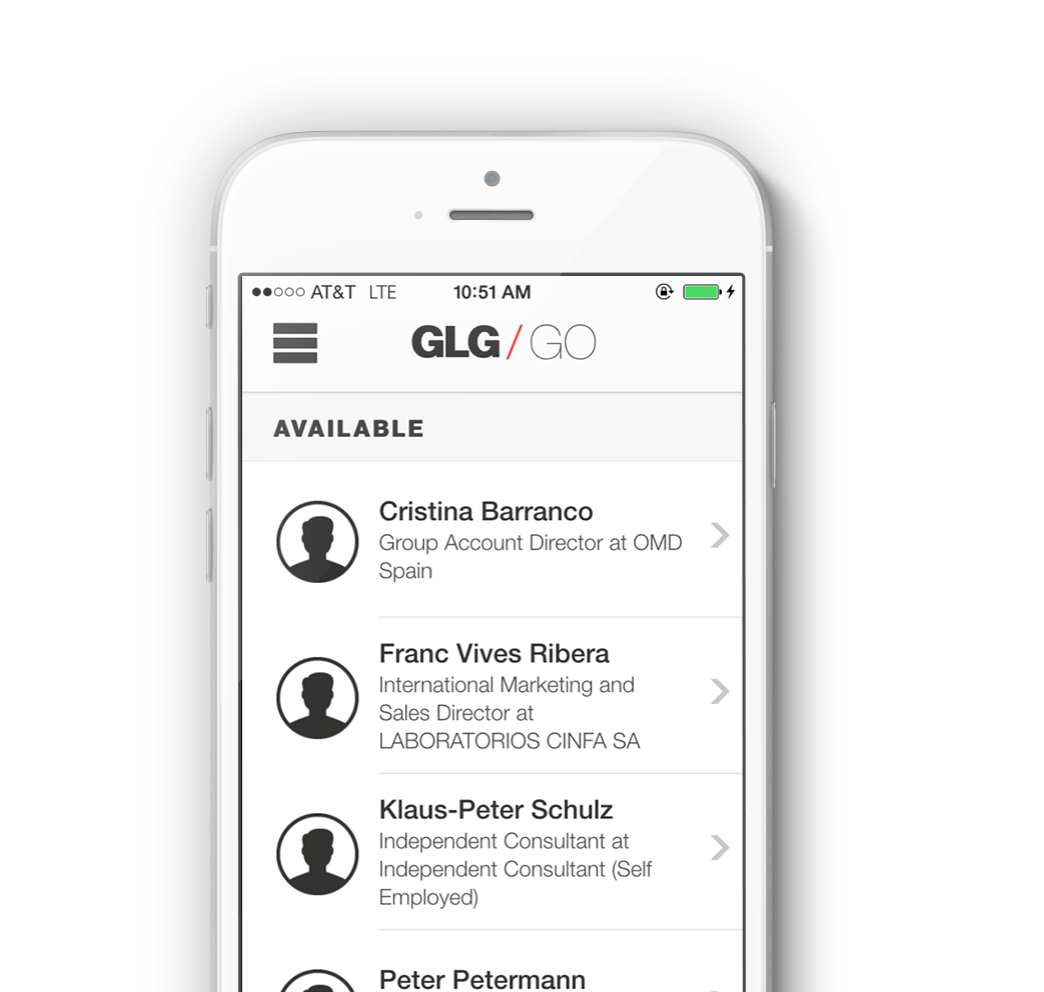
This app is called GO. The purpose, provide GLG customers a list of experts that can be trusted to accelerate knowledge exchange. The design of the app is straight forward. A traditional table list view for displaying all experts. The look and feel matches the guidelines from "iOS Human Interface Guidelines". The app is designed to be unobtrusive, yet quitely remind users of the brand identity through the logo, typeface and colors. Other than it was built with Apache Cordova and deployed for the iPhone before Android, there is nothing native about this web app.

Built with Polymer and Web Components.
This web app utilized Polymer. GO mobile takes full advantage of interoperable custom elements to extend HTML. Custom buttons, navigation bar, and single page views (i.e. client listing, details page) are individual web components. The Shadow DOM provided us the ability to compose encapsulated JS, CSS, and HTML as custom elements. This allowed us to build a mobile web app that accurately mimics the look and feel of a native app.

Built with Polymer and Web Components.
This web app utilized Polymer. GO mobile takes full advantage of interoperable custom elements to extend HTML. Custom buttons, navigation bar, and single page views (i.e. client listing, details page) are individual web components. The Shadow DOM provided us the ability to compose encapsulated JS, CSS, and HTML as custom elements. This allowed us to build a mobile web app that accurately mimics the look and feel of a native app.

GLG GO Login Screen
The login screen was inspired by Simple's iPhone App. Enter your email address and then hit "Send me a link".
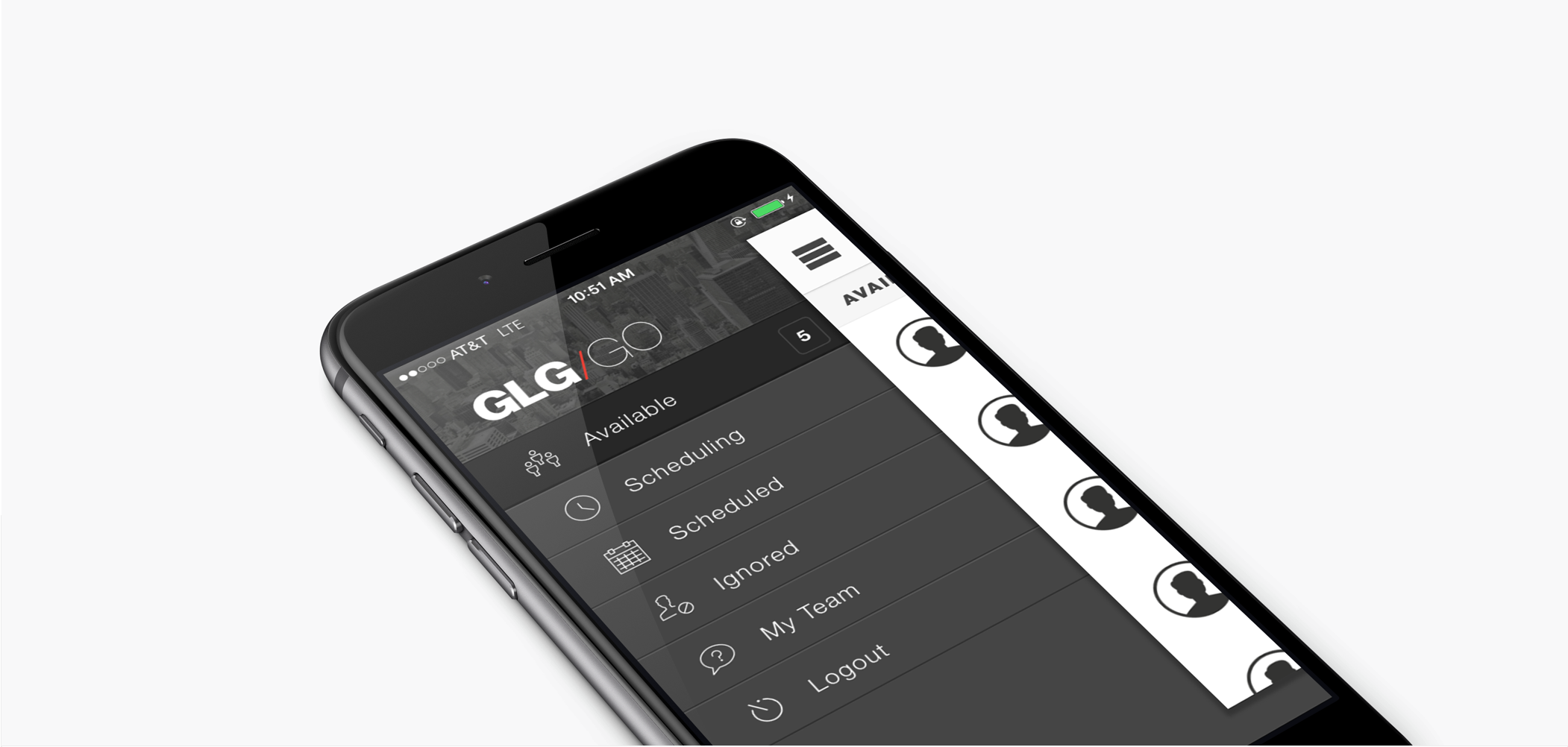
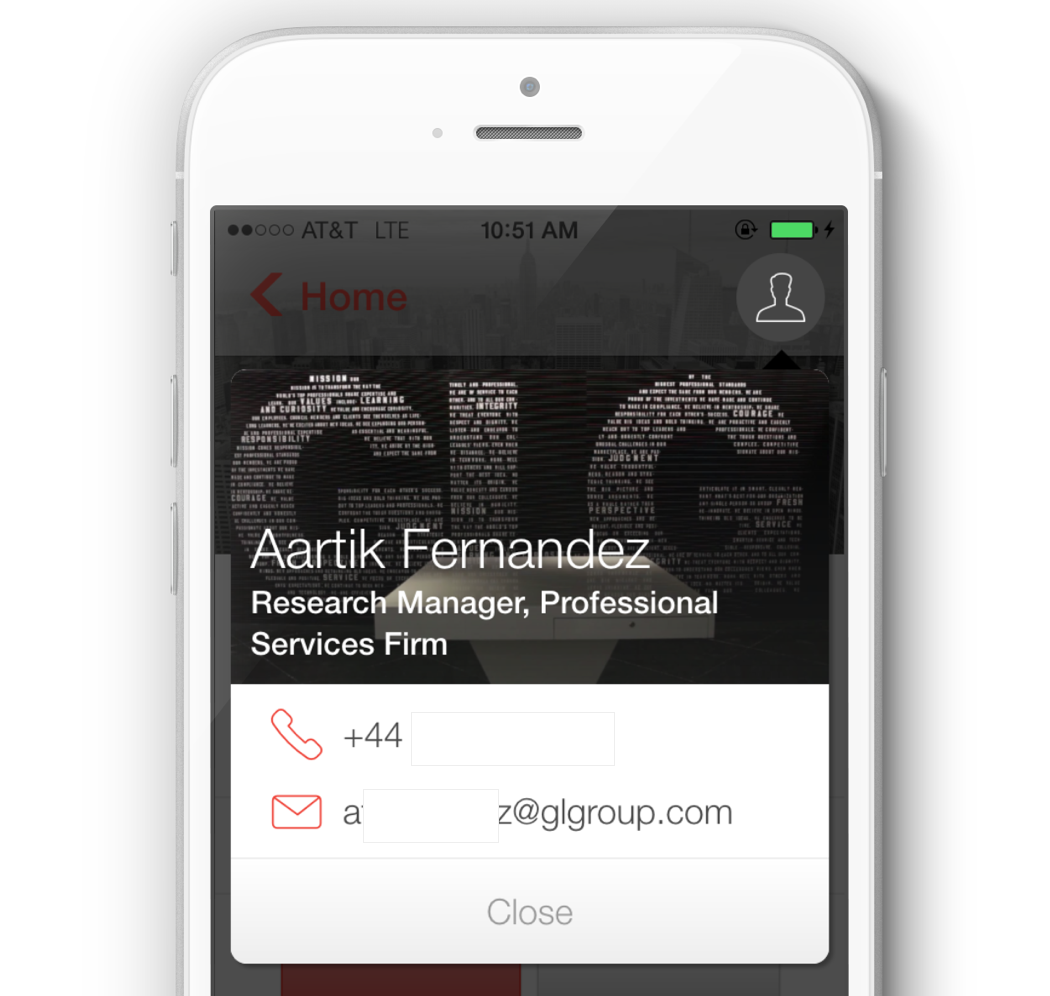
Web Components Everywhere!
GO mobile was designed for the user to be productive. Open the app, search for an expert that can solve your problem. Sometimes, the available list of experts may not fit the users needs. So we added a modal to the details screen that will allow help to be one click away. Every modal and button is a web component that is consistently re-used throughout the app.

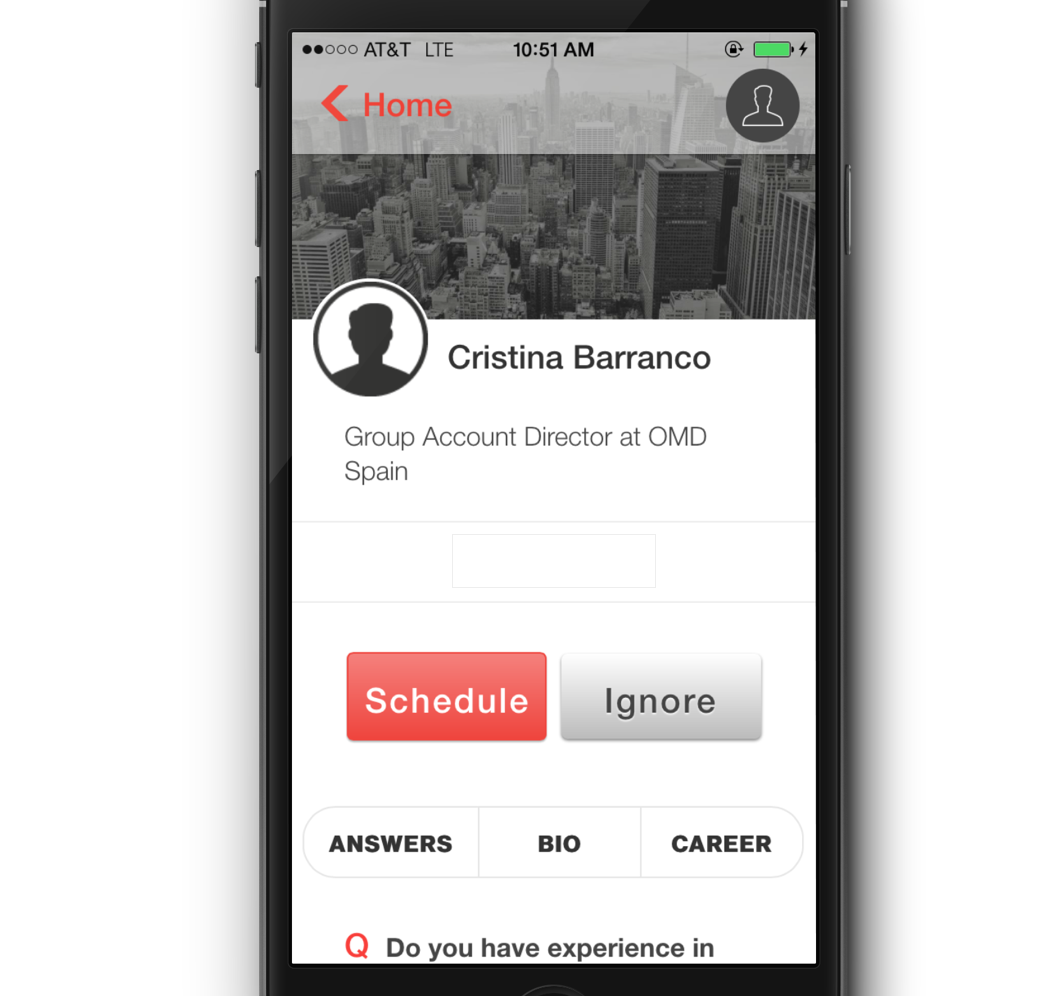
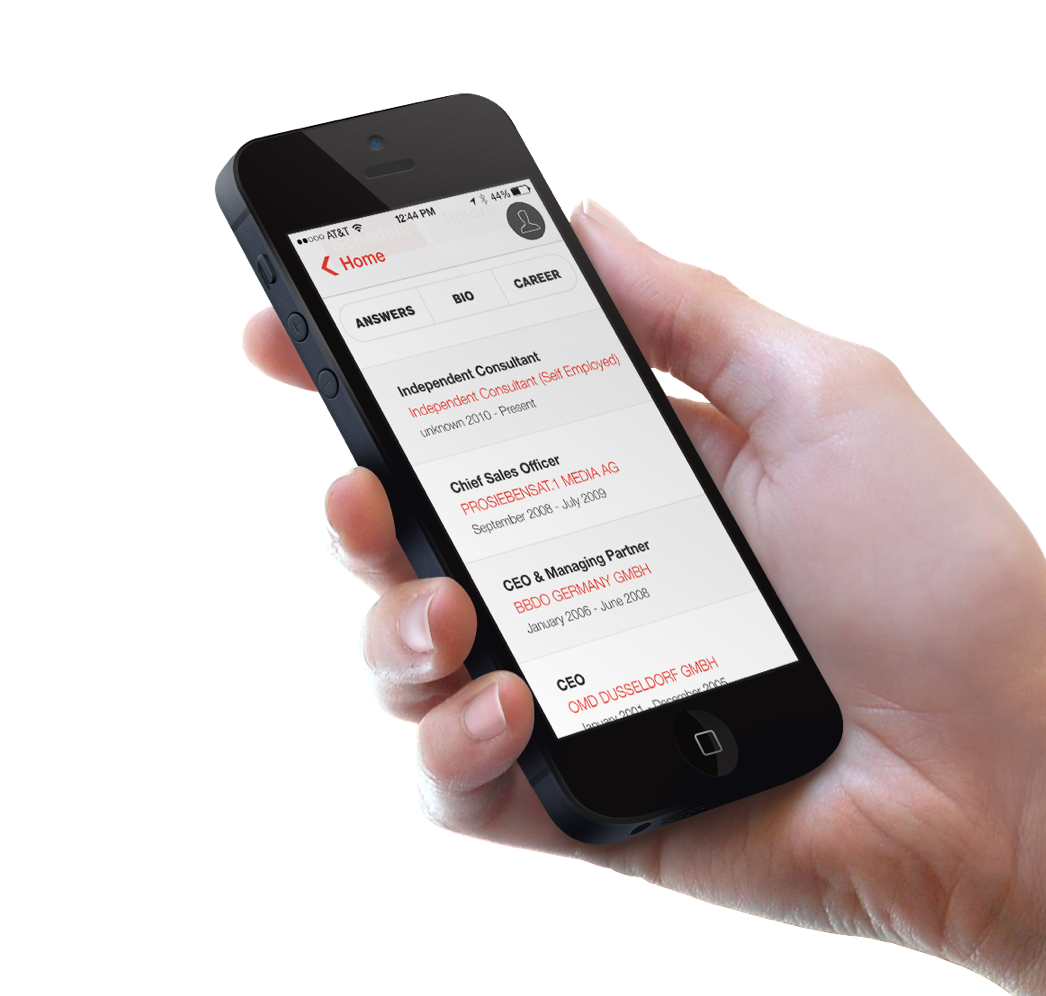
Answers, Biography and Careers.
Users need information to help screen which individuals can help them solve their problems. There are three tiers of information that emphasize an experts career, bio and Q&A. Each section can be accessed with tab control (web component).

Answers, Biography and Careers.
Users need information to help screen which individuals can help them solve their problems. There are three tiers of information that emphasize an expert's career, bio and Q&A. Each section can be accessed with tab a control (web component).

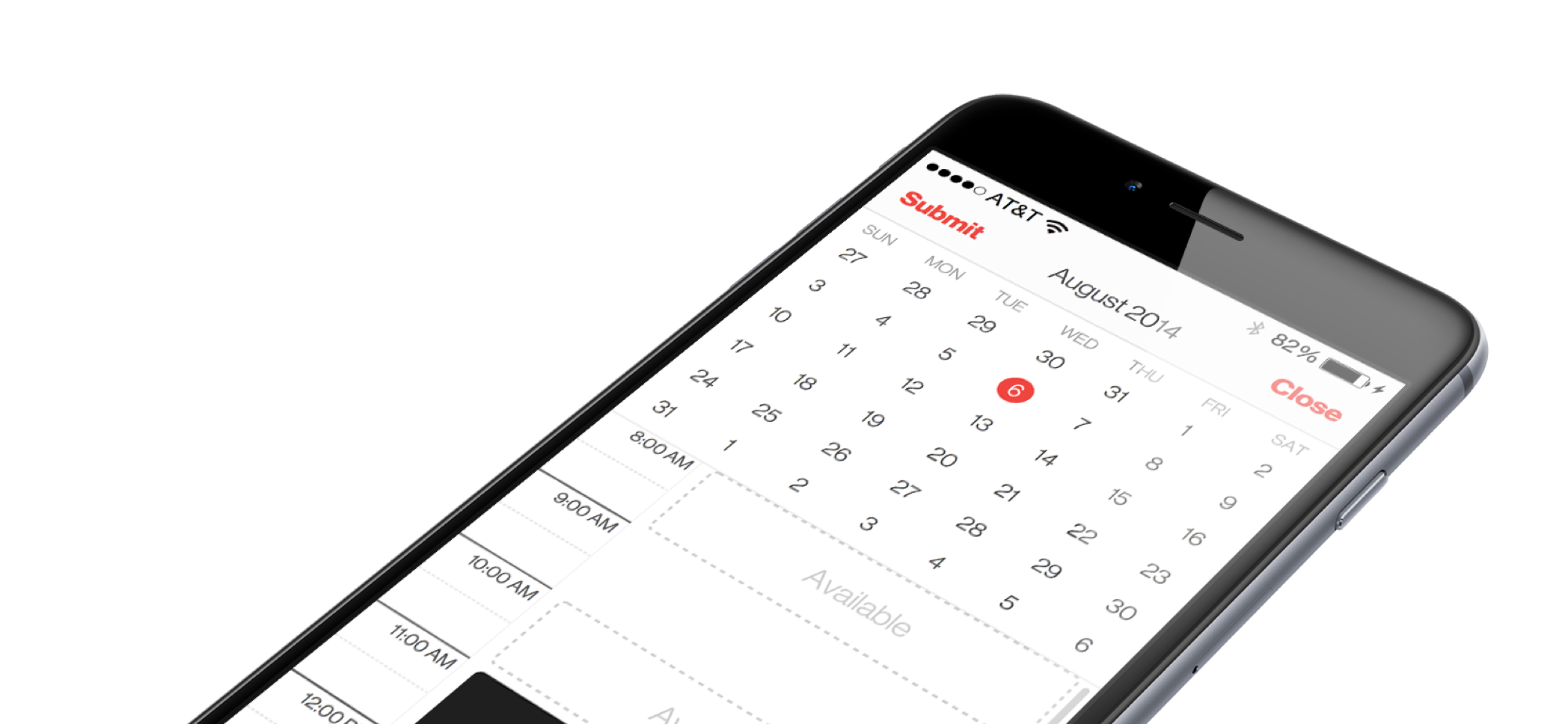
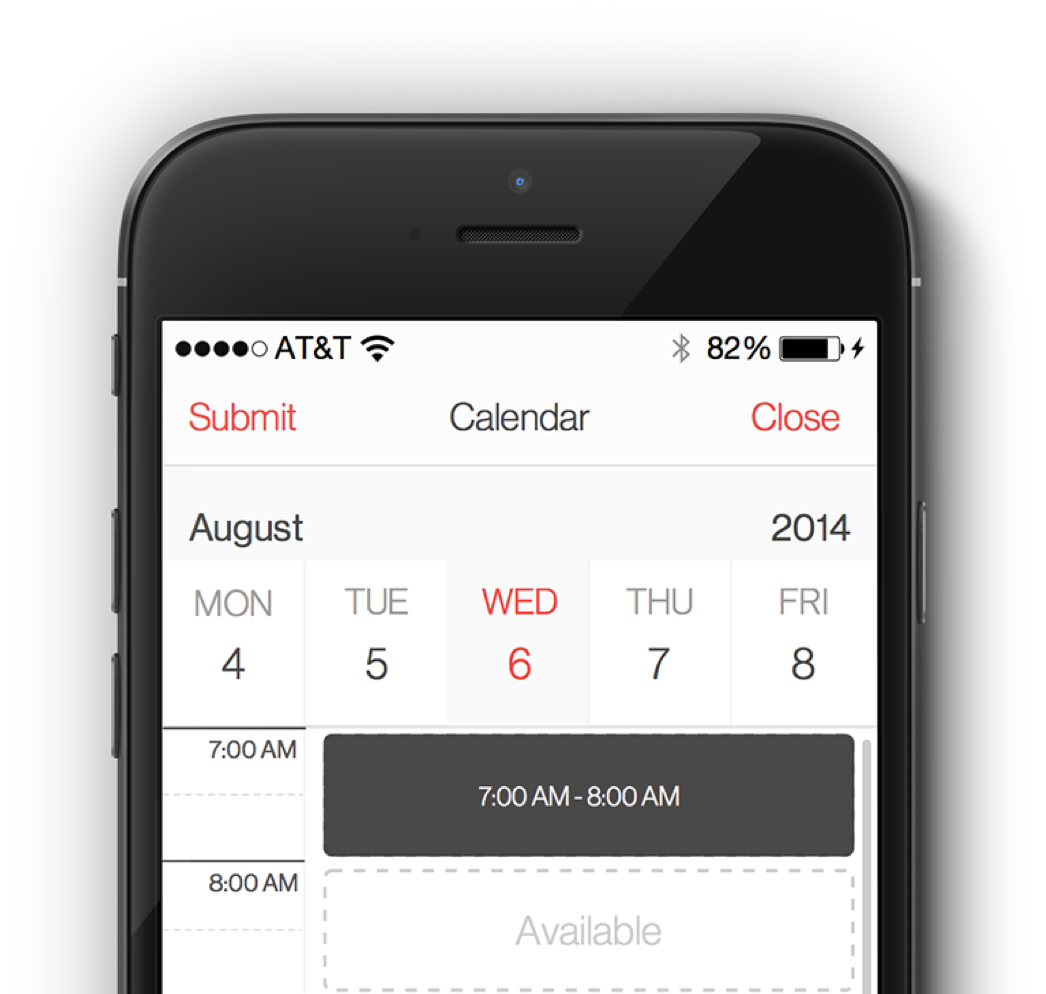
GO Calendar Mobile
A calendar web component that will allow users propose dates for meetings or events. You can find out more details here...
Mobile Calendar for scheduling.
There are two different designs for the calendar display. Users can toggle between the full calendar view and a mobile friendly single row view. Using the single row for days was inspired by Fantastical. When a user selects a new date, CSS animations and transforms will slide that date to the center. The single row of dates is also scrolls horizontally. Users can quickly reach to the end of the month with a quick flick of their finger.

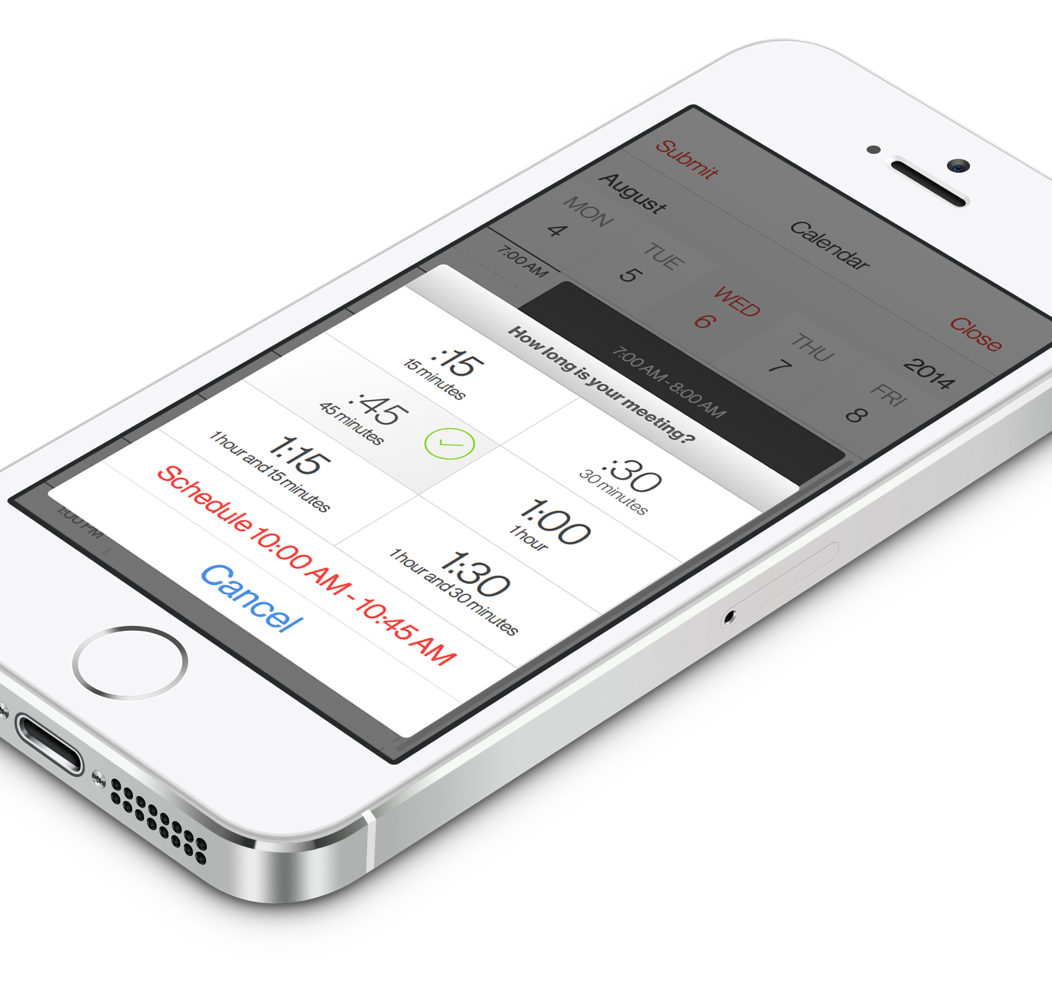
How long is your meeting?
Selecting an empty time slot from the list view will display a modal dialog that asks "How long is your meeting?" Each meeting can be scheduled in 15 minute increments. Once a time duration has been setup, selecting the "Submit" button will automatically inform the expert of the proposed times.

Select the time duration.
Selecting an empty time slot from the list view will display a modal dialog that asks "How long is your meeting?" Each meeting can be scheduled in 15 minute increments. Once a time duration has been setup, selecting the "Submit" button will automatically inform the expert of the proposed times.

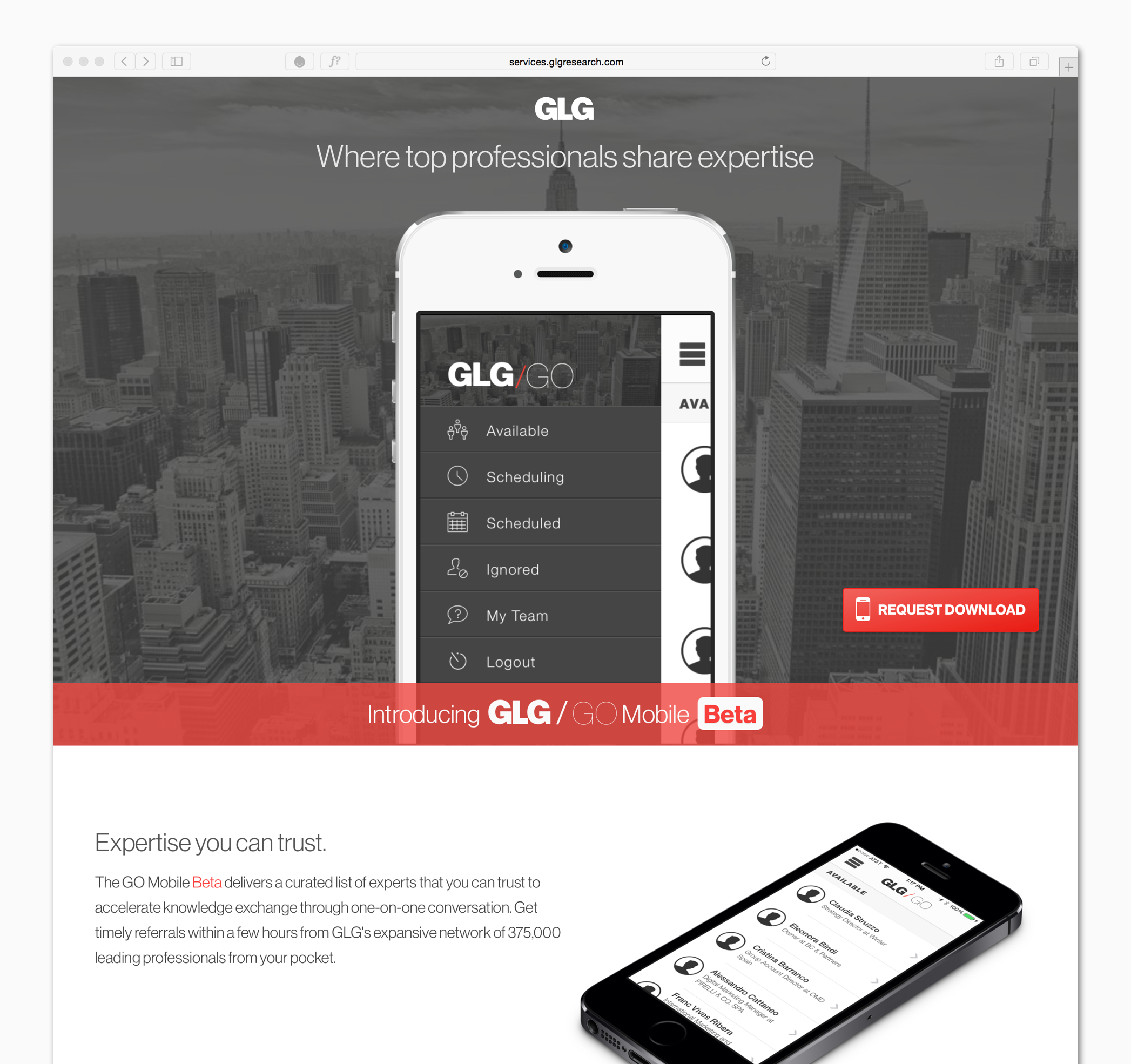
GLG GO Marketing Website
When the GO mobile app was complete and ready for distribution. I designed a small marketing website that describes the new mobile app.